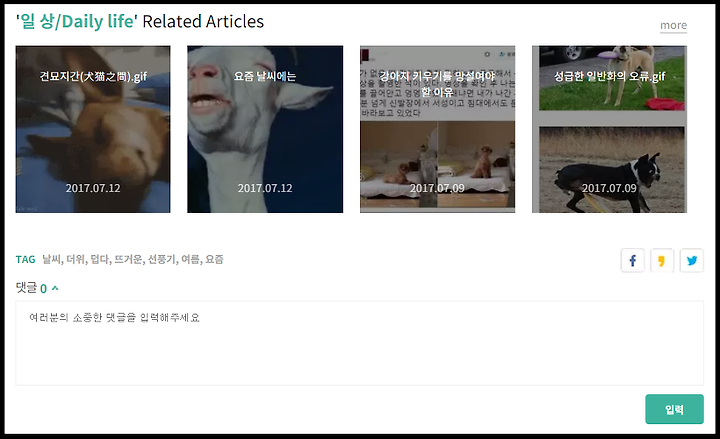
[티스토리] 반응형 #1 본문 아래 - 썸네일 카테고리
1. 썸네일 카테고리 - HTML 수정
아래의 초록 블록 사이에 넣어주세요.
아래의 초록 블록 사이에 넣어주세요. </div> <div class="area_etc"> <strong class="screen_out">공유하기 링크</strong> <ul class="list_share"> 아래의 초록 블록의 위 아래를 코드를 넣으세요. /* 썸네일 관련기사 */ @media only screen and (max-width:820px) and (-webkit-min-device-pixel-ratio: 1.5), only screen and (max-width:820px) and (min-device-pixel-ratio: 1.5), only screen and (max-width:820px) and (min-resolution: 1.5dppx) /*썸네일 카테고리 리사이징*/1. 썸네일 카테고리 - HTML 수정
2. 썸네일 카테고리 - CSS 수정
※ 기존 스킨 백업 후 진행하세요.
</div>
<div class="area_etc">
<strong class="screen_out">공유하기 링크</strong>
<ul class="list_share">
2. 썸네일 카테고리 - CSS 수정
아래의 초록 블록의 위 아래를 코드를 넣으세요.
/* 썸네일 관련기사 */
@media
only screen and (max-width:820px) and (-webkit-min-device-pixel-ratio: 1.5),
only screen and (max-width:820px) and (min-device-pixel-ratio: 1.5),
only screen and (max-width:820px) and (min-resolution: 1.5dppx)
/*썸네일 카테고리 리사이징*/

 썸네일 카테고리.txt
썸네일 카테고리.txt