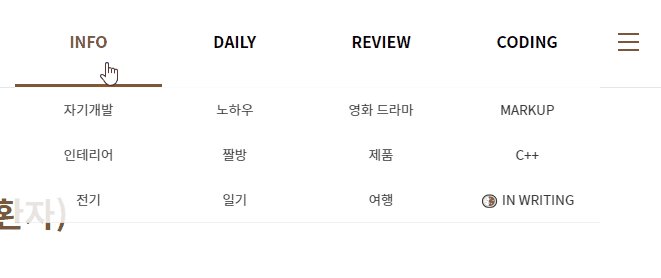
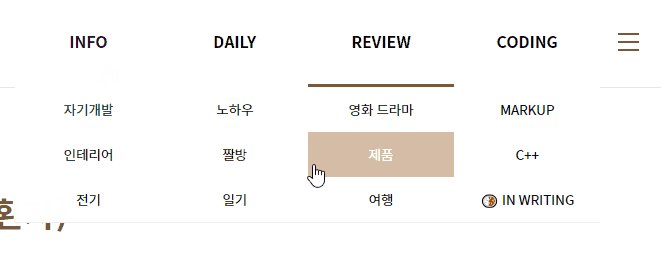
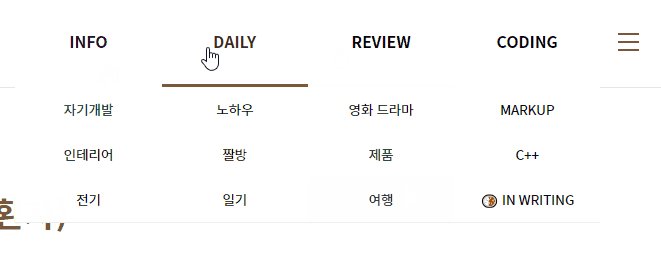
장소를 찾기 가장 쉬운 방법인 지도를 보는 것 입니다. 드롭다운은 블로그 지리를 소개할 수 있는 지도같은 역할을 합니다. 하지만 웹 코딩을 처음 접하신 분들은 드롭다운을 만들기 어렵고, 카테고리에 변동사항이 있을 때마다 HTML를 변경하는 일은 번거로운 일이 아닐수 없습니다.따라서, 티스토리 치환자을 기반으로 수정을 최소화하는 자동생성 드롭다운을 단, 두 번의 복사붙여넣기로 구현해 보겠습니다. 1. 드롭다운 자동 생성 - HTML 수정 를 찾아 바로 다음 줄에 아래의 코드를 붙여넣습니다. 1cs 2. 드롭다운 자동 생성 - CSS 수정.area_menu 를 찾아 바로 윗 줄에 아래의 코드를 붙여넣습니다.12345678910111213.head_dropdown{display:block;position:ab..