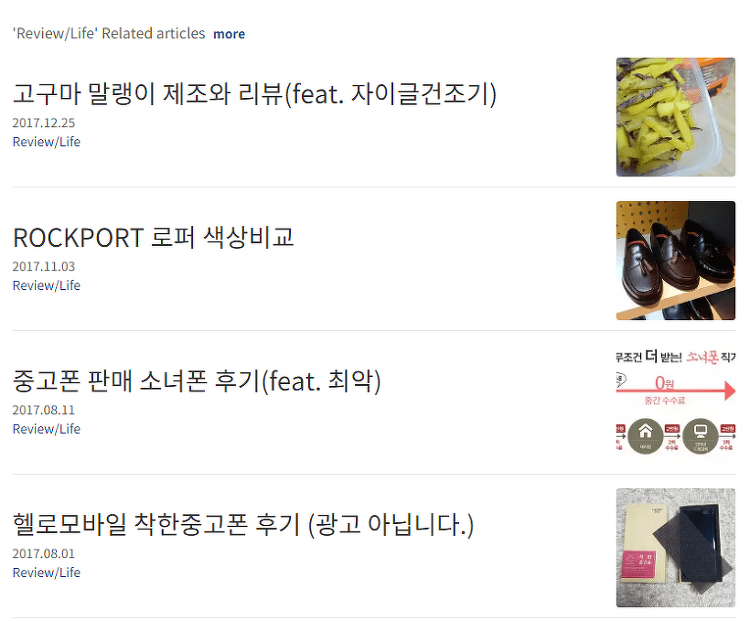
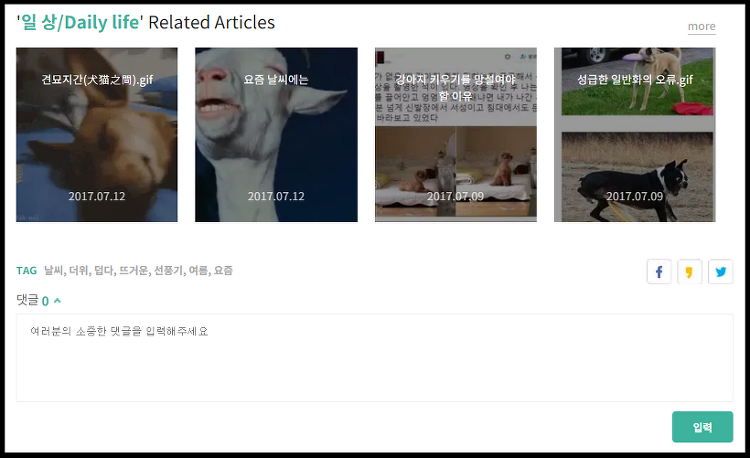
본문 아래에 나오는 관련글 리스트를 위와 같이 만드는 방법입니다. 코딩 지식이 없어도 충분히 가능합니다. 1. 티스토리 관련글 리스트 HTML 수정 바로 위줄에 코드 붙여넣기1234567891011121314151617181920212223242526 '' Related articles more Colored by Color Scriptercs 2. 티스토리 관련글 CSS 수정1 @media only screen and (max-width:820px) 바로 윗줄에 코드 붙여넣기123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051/* 관련글 영역 */.tit_related { font-size..